JavaScript Performance Rundown
Selasa, 10 Juli 2012
1
komentar
A new JavaScript Engine has hit the pavement running: The new V8 engine (powering the brand-new Google Chrome browser).
There are now a ton of JavaScript engines on the market (even when you only look at the ones being actively used in browsers):
- JavaScriptCore: The engine that powers Safari/WebKit (up until Safari 3.1).
- SquirrelFish: The engine used by Safari 4.0. Note: The latest WebKit nightly for Windows crashes on Dromaeo, so it's passed for now.
- V8 : The engine used by Google Chrome.
- SpiderMonkey: The engine that powers Firefox (up to, and including, Firefox 3.0).
- TraceMonkey: The engine that will power Firefox 3.1 and newer (currently in nightlies, but disabled by default).
- Futhark: The engine used in Opera 9.5 and newer.
- IE JScript: The engine that powers Internet Explorer.
There have, already, been a number of performance tests run on the above browsers - and a few of those runs have also included the new Chrome browser. It's important to look at these numbers and try and gain some perspective on what the tests are testing and how those numbers relate to actual web page performance.
We have three test suites that we're going to look at:
- SunSpider: The popular JavaScript performance test suite released by the WebKit team. Tests only the performance of the JavaScript engine (no rendering or DOM manipulation). Has a wide variety of tests (objects, function calls, math, recursion, etc.)
- V8 Benchmark: A benchmark built by the V8 team, only tests JavaScript performance - with a heavy emphasis on testing the performance of recursion.
- Dromaeo: A test suite built by Mozilla, tests JavaScript, DOM, and JavaScript Library performance. Has a wide variety of tests, with the majority of time spent analyzing DOM and JavaScript library performance.
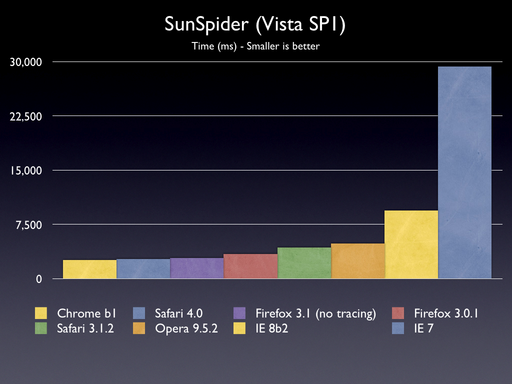
SunSpider
Let's start by taking a look at some results from WebKit's SunSpider test (which covers a wide selection of pure-JavaScript functionality). Here is the break down:

We see a fairly steady curve, heading down to Chrome (ignoring the Internet Explorer outliers). Chrome is definitely the fastest in these results - although the results from the new TraceMonkey engine aren't included.
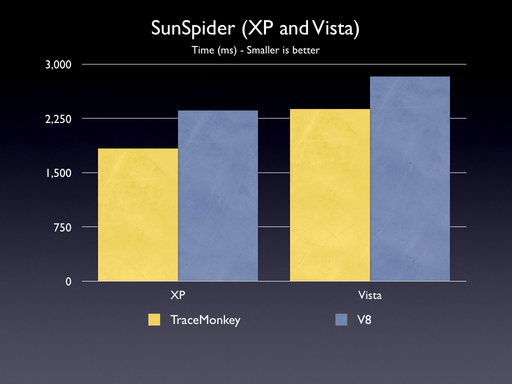
Brendan Eich pulled together a comparison, last night, of the latest TraceMonkey code against V8.

We already see TraceMonkey (under development for about 2 months) performing better than V8 (under development for about 2 years).
The biggest thing holding TraceMonkey back, at this point, is its recursion tracing. As of this moment no tracing is done across recursive calls (which puts TraceMonkey as being about 10x slower than V8 at recursion). Once recursion tracing lands for Firefox 3.1 I'll be sure to revisit the above results.
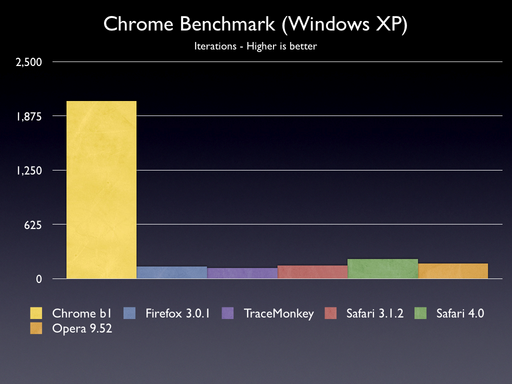
Google Chrome Benchmark
The Chrome team released their own benchmark for analyzing JavaScript performance. This includes a few new tests (different from the SunSpider ones) and is very recursion-heavy:

We can see Chrome decimating that other browsers on these tests. Its debatable as to how representative these tests are of real browser performance, considering the hyper-specific focus on minute features within JavaScript.
Note TraceMonkey performing poorly: It's unable to benefit from any of the tracing due to the lack of recursion tracing (as explained above).
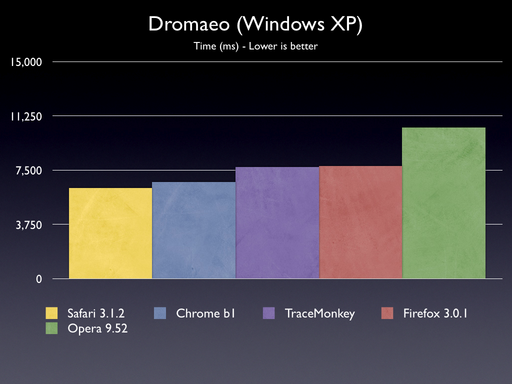
Dromaeo with DOM
Finally, let's take a more holistic look at JavaScript performance. I've been working on the Dromaeo test suite, adding in a ton of new DOM and JavaScript library tests. This assortment provides a much stronger look at how browsers might perform under a normal web browsing situation.
Considering that most web pages are being held back by the performance of the DOM (think table sorters and the like) and not, necessarily, the performance of JavaScript (games, graphics) it's important to look at these particular details for extended analysis.
The results of a run against the JavaScript, DOM, and library tests (thanks to Asa Dotzler for helping me run the tests):

(No results for IE were provided as the browser crashes when running the tests, unfortunately - also I had trouble getting the WebKit nightlies, with Squirrelfish, to run on Windows, see bug 20626.)
We see a very different picture here. WebKit-based engines are absolutely ahead - but Chrome is lagging behind the latest release of Safari. And while there is a small speed improvement while using TraceMonkey, over regular Firefox, the full potential won't be unlocked until tracing can be performed over DOM structures (which it is currently incapable of - may not be ready until Firefox 3.2 or so).
One thing is clear, though: The game of JavaScript Performance leapfrog is continuing. With another JavaScript engine in the mix that rapid iteration will only have to increase - which is simply fantastic for end users and application developers.










